
Autolayout을 왜 사용해야하나?
: 모든 기기와 아이패드의 멀티태스킹을 지원하기 위해 불가피해지게 되었음.
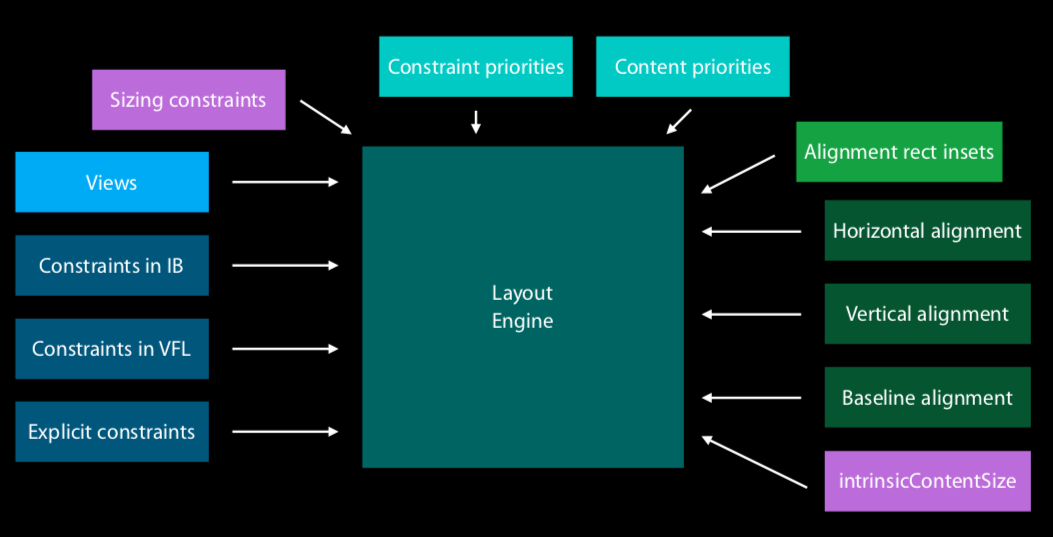
Auto Layout Engine이 어떻게 뷰를 그리는지 알아보자.
Auto layout은 두가지 input을 사용한다:
1) View Constraint 2) App Screen size
WWDC 2015 Mysteries of Auto Layout, Part1
Layout Engine은 모든 constraints를 취하여 Alignment Rects를 계산하고, 그에 따라 실제로 우리의 뷰를 배치한다
1) 뷰의 사이즈 제약사항
2) 제약사항의 우선순위, 컨첸츠 우선순위 (content hugging, compression resistence)
3) 정렬 - 수평 정렬, 수직 정렬, baseline 정렬

자세하게 살펴보자.
1. Activate and Deactivate
Constraints find their own container
Adds constraints efficiently
Do not need to own all views
Changing Constraints
Never deactivate self.view.constraints
Keep references to constraints
Animate changing constraints with view animation
2. View Sizing - Sizing Constraints
- 특정 뷰는 intrinsicContentSize를 가지고 있음 (UILableView, UIImageView, ...)
- Constraint는 View의 size를 정의함.
- Self-Sizing View는 Constraint들로부터 온전한 사이즈를 결정함 (예: UITableViewCell height size)
3. Priorities - constraint priorities, content priorities
Summary
- Can help keep constraints from unsatisfiability => But look out for competing priorities!
- Results are more consistent
- Use content priorities to get to the right layout => Hugging priorities hug content, Compression resistance resists squishing
왜 이런 Ambiguity 현상이 일어날까?
- Not enough constraints
- 일치(equal)하거나 필요가 충족되지 않은(non-required) priorities
Constraint priorities
- Priorities go from 1–1000 (Required is 1000, DefaultHigh is 750, DefaultLow is 250)
- Highest priority wins
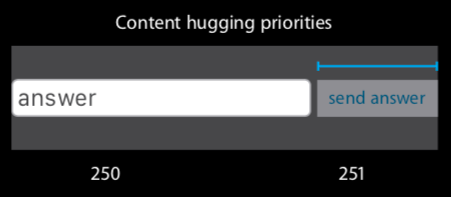
Content priorities
- 뷰의 컨텐츠를 처리하는 방법
- By default, these are not set as required. (Content needs to be able to move a little bit)
: Do not set as required
: Can cause unsatisfiable constraints
- Equal priorities can cause ambiguity
- Types
- Content hugging priorities

- Compression resistance priorites
: this is how much a view resists its content getting squished.

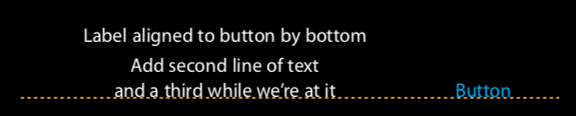
4. Alignment - horizontal alignment, vertical alignment, baseline alignment
Aligning Baselines
Use firstBaseline and lastBaseline


Leading and Trailing
- Use leading/trailing instead of left/right
- Helps with prep for localization
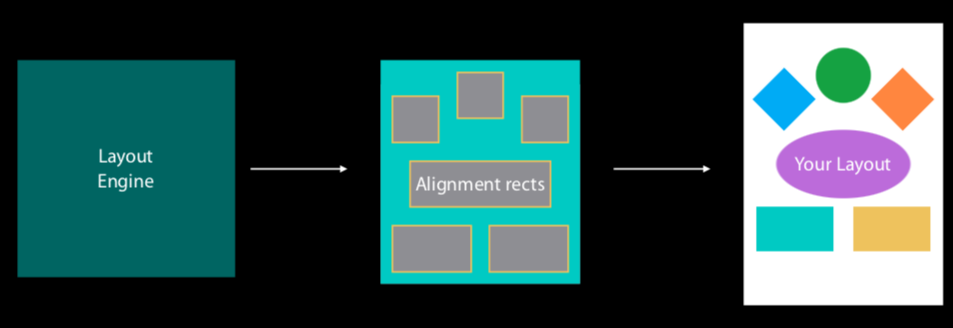
Alignment Rects
Alignment rects are important because it's what the engine actually calculates.
The engine takes all of your constraints, calculates the alignment rects, and uses them to actually layout your views.
- Usually (not always) same as frame
- Includes the critical content only
- Does not change when view is transformed
- Override alignmentRectInsets if needed
- Find out the calculated rects (Use Show Alignment Rectangles in Debug menu)
- Get using alignmentRectForFrame:
Finally!!!!

Content Hugging Priority vs. Content Compression Resistance Priority

// view.setContentHuggingPriority(.required, for: .horizontal)
Ref.
'iOS > iOS 본질을 파헤치쟈' 카테고리의 다른 글
| iOS 접근성 개발 참고 자료 (0) | 2021.08.25 |
|---|---|
| [iOS] UNUserNotificationCenter, Push Notification 권한 요청 방법 (0) | 2021.07.06 |
| [iOS] iOS 애플리케이션 실행 순서, UIApplicationMain, @main (0) | 2021.07.06 |